코드를 보고 따라치기만하는 클론코딩은 안좋다고 생각하지만 스스로 생각해보면서 직접 클론코딩을 하는것은 시중에 사용되고 있는 앱의 구조와 원리를 알수있기 때문에 많은것을 얻을수있다고 생각한다.
그래서 이번에는 FLO앱을 클론코딩하면서 많은것을 얻어갈수있었음좋겠다!!
이번시간에는 중요하게 구현해볼것은 아래 3가지이다
1. Bottom Navigation View
2. Activity & Fragment로 전환
3. ViewPager와 TabLayout
# Bottom Navigation View
먼저 하단 네비게이션을 만들어주겠다
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/homeFragment"
android:icon="@drawable/ic_bottom_home_no_select"
app:showAsAction="always"
android:enabled="true"
android:title="홈"
tools:ignore="AlwaysShowAction" />
<item
android:id="@+id/lookFragment"
android:icon="@drawable/ic_bottom_look_no_select"
app:showAsAction="always"
android:title="둘러보기" />
<item
android:id="@+id/searchFragment"
android:icon="@drawable/ic_bottom_search_no_select"
app:showAsAction="always"
android:title="검색" />
<item
android:id="@+id/lockerFragment"
android:icon="@drawable/ic_bottom_locker_no_select"
app:showAsAction="always"
android:title="보관함" />
</menu>bottom_nav_menu.xml

# activity_main 레이아웃 디자인
activity_main에 아까 만들었던 bottom_nav_menu를 적용하고 노래 재생 레이아웃도 디자인해준다
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/main_frm"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@id/main_player_cl"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/main_player_cl"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@id/main_bnv"
android:paddingVertical="5dp"
android:background="#F9F9F9">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginStart="20dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/main_miniplayer_title_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="13sp"
android:text="라일락"
android:textColor="@color/black" />
<TextView
android:id="@+id/main_miniplayer_singer_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:text="아이유"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:gravity="center_vertical">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/btn_miniplayer_previous" />
<ImageView
android:id="@+id/main_miniplayer_btn"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/btn_miniplayer_play"/>
<ImageView
android:id="@+id/main_pause_btn"
android:layout_width="40dp"
android:layout_height="40dp"
android:visibility="gone"
android:src="@drawable/btn_miniplay_pause"/>
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/btn_miniplayer_next" />
<ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/btn_miniplayer_go_list"
android:layout_marginHorizontal="15dp" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/main_bnv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:itemIconSize="20dp"
app:itemIconTint="@drawable/btm_color_selector"
app:itemTextColor="@drawable/btm_color_selector"
app:labelVisibilityMode="labeled"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/bottom_nav_menu" />
</androidx.constraintlayout.widget.ConstraintLayout>activity_main

# 데이터 바인딩을 사용하기 위해 Module 수준의 build.gradle 파일에 아래의 내용을 추가
android {
...
buildFeatures{
dataBinding = true
}
}
# HomeFragment, fragment_home, LookFragment, fragment_look, LockerFragment, fragment_lock, SearchFragment, fragment_search, SongFragment, fragment_song, AlbumFragment, fragment_album 에 해당하는 코틀린파일과 xml파일을 추가
# fragment_home 레이아웃 디자인
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- <ImageView-->
<!-- android:id="@+id/home_pannel_background_iv"-->
<!-- android:layout_width="match_parent"-->
<!-- android:layout_height="430dp"-->
<!-- android:scaleType="centerCrop"-->
<!-- android:src="@drawable/img_first_album_default"-->
<!-- app:layout_constraintEnd_toEndOf="parent"-->
<!-- app:layout_constraintStart_toStartOf="parent"-->
<!-- app:layout_constraintTop_toTopOf="parent" />-->
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/home_pannel_background_vp"
android:layout_width="match_parent"
android:layout_height="430dp"
android:scaleType="centerCrop"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<me.relex.circleindicator.CircleIndicator3
android:id="@+id/home_pannel_indicator"
android:layout_width="match_parent"
android:layout_height="32dp"
app:ci_drawable_unselected="@drawable/shape_circle_gray"
app:ci_drawable="@drawable/shape_circle_blue"
app:ci_animator="@animator/scale_with_alpha"
app:layout_constraintTop_toBottomOf="@id/home_pannel_background_vp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<ImageView
android:id="@+id/home_pannel_btn_nugu_iv"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="15dp"
android:src="@drawable/btn_main_mike"
app:layout_constraintEnd_toStartOf="@+id/home_pannel_btn_ticket_iv"
app:layout_constraintTop_toTopOf="parent"/>
<ImageView
android:id="@+id/home_pannel_btn_ticket_iv"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="15dp"
android:src="@drawable/btn_main_ticket"
app:layout_constraintEnd_toStartOf="@+id/home_pannel_btn_setting_iv"
app:layout_constraintTop_toTopOf="parent"/>
<ImageView
android:id="@+id/home_pannel_btn_setting_iv"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:src="@drawable/btn_main_setting"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:id="@+id/home_pannel_title_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="매혹적인 음색의 여성 보컬\n팝"
android:textColor="@color/white"
android:textSize="28sp"
android:textStyle="bold"
android:layout_marginStart="20dp"
android:layout_marginTop="15dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/home_pannel_btn_ticket_iv"/>
<ImageView
android:id="@+id/home_pannel_btn_play_iv"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="85dp"
android:layout_marginEnd="20dp"
android:src="@drawable/btn_panel_play_large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_pannel_btn_nugu_iv"/>
<TextView
android:id="@+id/home_pannel_album_info_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="총 36곡 2020.06.05"
android:textColor="@color/white"
android:textSize="12sp"
android:layout_marginStart="20dp"
android:layout_marginBottom="12dp"
app:layout_constraintBottom_toTopOf="@+id/home_pannel_album_img_iv"
app:layout_constraintStart_toStartOf="parent"/>
<ImageView
android:id="@+id/home_pannel_album_img_iv"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/img_album_exp"
android:layout_marginStart="20dp"
android:layout_marginBottom="30dp"
app:layout_constraintBottom_toTopOf="@+id/home_pannel_album2_img_iv"
app:layout_constraintStart_toStartOf="parent"/>
<TextView
android:id="@+id/home_pannel_album_title_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="In My Bed"
android:textColor="@color/white"
android:textStyle="bold"
android:layout_marginStart="15dp"
app:layout_constraintBottom_toTopOf="@id/home_pannel_album_siger_tv"
app:layout_constraintStart_toEndOf="@+id/home_pannel_album_img_iv"
app:layout_constraintTop_toTopOf="@+id/home_pannel_album_img_iv"/>
<TextView
android:id="@+id/home_pannel_album_siger_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="bear"
android:textColor="@color/white"
android:layout_marginStart="15dp"
app:layout_constraintTop_toBottomOf="@+id/home_pannel_album_title_tv"
app:layout_constraintStart_toEndOf="@+id/home_pannel_album_img_iv"
app:layout_constraintBottom_toBottomOf="@+id/home_pannel_album_img_iv"/>
<ImageView
android:id="@+id/home_pannel_album2_img_iv"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginBottom="30dp"
android:src="@drawable/img_album_exp"
app:layout_constraintBottom_toBottomOf="@id/home_pannel_background_vp"
app:layout_constraintStart_toStartOf="parent"/>
<TextView
android:id="@+id/home_pannel_album_title2_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:text="In My Bed"
android:textColor="@color/white"
android:textStyle="bold"
android:layout_marginTop="95dp"
app:layout_constraintBottom_toTopOf="@id/home_pannel_album_siger_tv"
app:layout_constraintStart_toEndOf="@+id/home_pannel_album_img_iv"
app:layout_constraintTop_toBottomOf="@+id/home_pannel_album_siger_tv" />
<TextView
android:id="@+id/home_pannel_album_siger2_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="bear"
android:textColor="@color/white"
android:layout_marginStart="15dp"
app:layout_constraintTop_toBottomOf="@+id/home_pannel_album_title2_tv"
app:layout_constraintStart_toEndOf="@+id/home_pannel_album2_img_iv"
app:layout_constraintBottom_toBottomOf="@+id/home_pannel_album2_img_iv"/>
<TextView
android:id="@+id/home_today_music_title_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="오늘 발매 음악"
android:layout_marginTop="20dp"
android:layout_marginStart="20dp"
android:textColor="@color/black"
android:textStyle="bold"
android:textSize="18sp"
app:layout_constraintTop_toBottomOf="@id/home_pannel_background_vp"
app:layout_constraintStart_toStartOf="parent" />
<ImageView
android:id="@+id/home_today_music_title_btn_iv"
android:layout_width="20dp"
android:layout_height="19dp"
android:layout_marginEnd="5dp"
android:scaleType="fitStart"
android:src="@drawable/btn_main_arrow_more"
app:layout_constraintStart_toEndOf="@+id/home_today_music_title_tv"
app:layout_constraintTop_toTopOf="@+id/home_today_music_title_tv"
app:layout_constraintBottom_toBottomOf="@+id/home_today_music_title_tv"/>
<TextView
android:id="@+id/home_today_music_total_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:text="종합"
android:textColor="#3F3FFF"
android:textSize="16sp"
app:layout_constraintEnd_toStartOf="@+id/home_today_music_domestic_tv"
app:layout_constraintTop_toBottomOf="@id/home_pannel_background_vp" />
<TextView
android:id="@+id/home_today_music_domestic_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:text="국내"
android:textSize="16sp"
app:layout_constraintEnd_toStartOf="@+id/home_today_music_oversea_tv"
app:layout_constraintTop_toBottomOf="@+id/home_pannel_background_vp"/>
<TextView
android:id="@+id/home_today_music_oversea_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:text="해외"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/home_pannel_background_vp" />
<HorizontalScrollView
android:id="@+id/home_today_music_oversea_hs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="20dp"
android:orientation="horizontal"
android:scrollbars="none"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/home_today_music_oversea_tv">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!--앨범1-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:orientation="vertical">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/home_album_img_iv1"
android:layout_width="150dp"
android:layout_height="150dp"
android:scaleType="fitCenter"
android:src="@drawable/img_album_exp_2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="5dp"
android:src="@drawable/widget_black_play"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
<TextView
android:id="@+id/song_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="LILAC"
android:layout_marginTop="10dp"
android:textSize="16sp"
android:textColor="@color/black"/>
<TextView
android:id="@+id/song_singer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="아이유(IU)"
android:textSize="13sp"
android:textColor="#a8a8a8"/>
</LinearLayout>
<!--앨범2-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:orientation="vertical">
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:scaleType="fitCenter"
android:src="@drawable/img_album_exp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="제목"
android:layout_marginTop="10dp"
android:textSize="16sp"
android:textColor="@color/black"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="가수명"
android:textSize="13sp"
android:textColor="#a8a8a8"/>
</LinearLayout>
<!--앨범3-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:orientation="vertical">
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:scaleType="fitCenter"
android:src="@drawable/img_album_exp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="제목"
android:layout_marginTop="10dp"
android:textSize="16sp"
android:textColor="@color/black"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="가수명"
android:textSize="13sp"
android:textColor="#a8a8a8"/>
</LinearLayout>
<!--앨범4-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:orientation="vertical">
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:scaleType="fitCenter"
android:src="@drawable/img_album_exp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="제목"
android:layout_marginTop="10dp"
android:textSize="16sp"
android:textColor="@color/black"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="가수명"
android:textSize="13sp"
android:textColor="#a8a8a8"/>
</LinearLayout>
</LinearLayout>
</HorizontalScrollView>
<!-- <ImageView-->
<!-- android:id="@+id/home_banner_vp"-->
<!-- android:layout_width="match_parent"-->
<!-- android:layout_height="0dp"-->
<!-- android:adjustViewBounds="true"-->
<!-- android:src="@drawable/img_home_viewpager_exp"-->
<!-- android:layout_marginTop="15dp"-->
<!-- app:layout_constraintStart_toStartOf="parent"-->
<!-- app:layout_constraintEnd_toEndOf="parent"-->
<!-- app:layout_constraintTop_toBottomOf="@+id/home_today_music_oversea_hs"/>-->
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/home_banner_vp"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="15dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/home_today_music_oversea_hs"/>
<me.relex.circleindicator.CircleIndicator3
android:id="@+id/home_banner_indicator"
android:layout_width="match_parent"
android:layout_height="32dp"
app:ci_drawable_unselected="@drawable/shape_circle_gray"
app:ci_drawable="@drawable/shape_circle_blue"
app:ci_animator="@animator/scale_with_alpha"
app:layout_constraintTop_toBottomOf="@id/home_banner_vp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<TextView
android:id="@+id/home_daily_music_title_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="15dp"
android:text="매일 들어도 좋은 팟캐스트"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/home_banner_indicator" />
<HorizontalScrollView
android:id="@+id/home_daily_music_hs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="20dp"
android:orientation="horizontal"
android:overScrollMode="never"
android:scrollbars="none"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_daily_music_title_tv">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!--앨범1-->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp">
<ImageView
android:id="@+id/home_daily_music_album_img_01_iv"
android:layout_width="150dp"
android:layout_height="150dp"
android:scaleType="fitCenter"
android:src="@drawable/img_potcast_exp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/home_daily_music_album_img_play_01_iv"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="5dp"
android:src="@drawable/widget_black_play"
app:layout_constraintBottom_toBottomOf="@id/home_daily_music_album_img_01_iv"
app:layout_constraintEnd_toEndOf="parent" />
<TextView
android:id="@+id/home_daily_music_album_title_01_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="제목"
android:textColor="@color/black"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_daily_music_album_img_01_iv" />
<TextView
android:id="@+id/home_daily_music_album_title_02_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="가수"
android:textColor="#a8a8a8"
android:textSize="13sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_daily_music_album_title_01_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
<!--앨범2-->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp">
<ImageView
android:id="@+id/home_daily_music_album_img_02_iv"
android:layout_width="150dp"
android:layout_height="150dp"
android:scaleType="fitCenter"
android:src="@drawable/img_potcast_exp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/home_daily_music_album_img_play_02_iv"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="5dp"
android:src="@drawable/widget_black_play"
app:layout_constraintBottom_toBottomOf="@id/home_daily_music_album_img_02_iv"
app:layout_constraintEnd_toEndOf="parent" />
<TextView
android:id="@+id/home_daily_music_album_title_03_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="제목"
android:textColor="@color/black"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_daily_music_album_img_02_iv" />
<TextView
android:id="@+id/home_daily_music_album_title_04_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="가수"
android:textColor="#a8a8a8"
android:textSize="13sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_daily_music_album_title_03_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
<!--앨범3-->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp">
<ImageView
android:id="@+id/home_daily_music_album_img_03_iv"
android:layout_width="150dp"
android:layout_height="150dp"
android:scaleType="fitCenter"
android:src="@drawable/img_potcast_exp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/home_daily_music_album_img_play_03_iv"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="5dp"
android:src="@drawable/widget_black_play"
app:layout_constraintBottom_toBottomOf="@id/home_daily_music_album_img_03_iv"
app:layout_constraintEnd_toEndOf="parent" />
<TextView
android:id="@+id/home_daily_music_album_title_05_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="제목"
android:textColor="@color/black"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_daily_music_album_img_03_iv" />
<TextView
android:id="@+id/home_daily_music_album_title_06_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="가수"
android:textColor="#a8a8a8"
android:textSize="13sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_daily_music_album_title_05_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
</HorizontalScrollView>
<TextView
android:id="@+id/home_video_music_title_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:text="비디오 콜랙션"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_daily_music_hs" />
<HorizontalScrollView
android:id="@+id/home_video_music_hs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="20dp"
android:orientation="horizontal"
android:overScrollMode="never"
android:scrollbars="none"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_video_music_title_tv">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!--앨범1-->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp">
<ImageView
android:id="@+id/home_video_music_album_img_01_iv"
android:layout_width="304dp"
android:layout_height="171dp"
android:scaleType="fitCenter"
android:src="@drawable/img_video_exp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/home_video_music_album_title_01_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="제목"
android:textColor="@color/black"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_video_music_album_img_01_iv" />
<TextView
android:id="@+id/home_video_music_album_title_02_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="가수"
android:textColor="#a8a8a8"
android:textSize="13sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_video_music_album_title_01_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
<!--앨범2-->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp">
<ImageView
android:id="@+id/home_video_music_album_img_02_iv"
android:layout_width="304dp"
android:layout_height="171dp"
android:scaleType="fitCenter"
android:src="@drawable/img_video_exp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/home_video_music_album_title_03_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="제목"
android:textColor="@color/black"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_video_music_album_img_02_iv" />
<TextView
android:id="@+id/home_video_music_album_title_04_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="가수"
android:textColor="#a8a8a8"
android:textSize="13sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_video_music_album_title_03_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
<!--앨범3-->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp">
<ImageView
android:id="@+id/home_video_music_album_img_03_iv"
android:layout_width="304dp"
android:layout_height="171dp"
android:scaleType="fitCenter"
android:src="@drawable/img_video_exp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/home_video_music_album_title_05_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="제목"
android:textColor="@color/black"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_video_music_album_img_03_iv" />
<TextView
android:id="@+id/home_video_music_album_title_06_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="가수"
android:textColor="#a8a8a8"
android:textSize="13sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/home_video_music_album_title_05_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
</HorizontalScrollView>
<ImageView
android:id="@+id/home_banner_iv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:adjustViewBounds="true"
android:layout_marginHorizontal="20dp"
android:layout_marginTop="15dp"
android:scaleType="fitCenter"
android:src="@drawable/discovery_banner_aos"
app:layout_constraintTop_toBottomOf="@id/home_video_music_hs" />
<ImageView
android:id="@+id/home_viewpager_exp_02_iv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:adjustViewBounds="true"
android:layout_marginHorizontal="20dp"
android:layout_marginTop="50dp"
android:src="@drawable/img_home_viewpager_exp2_1"
app:layout_constraintTop_toBottomOf="@id/home_banner_iv" />
<LinearLayout
android:id="@+id/home_sns_total_layout_ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
android:layout_marginTop="50dp"
app:layout_constraintTop_toBottomOf="@id/home_viewpager_exp_02_iv">
<ImageView
android:id="@+id/home_btn_sns_facebook_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginHorizontal="18dp"
android:src="@drawable/ic_main_facebook" />
<ImageView
android:id="@+id/home_btn_sns_instagram_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginHorizontal="18dp"
android:src="@drawable/ic_main_instagram" />
<ImageView
android:id="@+id/home_btn_sns_youtube_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginHorizontal="18dp"
android:src="@drawable/ic_main_youtube" />
<ImageView
android:id="@+id/home_btn_sns_twitter_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginHorizontal="18dp"
android:src="@drawable/ic_main_twitter" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center"
android:orientation="horizontal"
android:paddingBottom="50dp"
app:layout_constraintTop_toBottomOf="@id/home_sns_total_layout_ll">
<TextView
android:id="@+id/home_ceo_info_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="(주)드림어스컴퍼니 사업자 정보" />
<ImageView
android:id="@+id/home_ceo_info_iv"
android:layout_width="15dp"
android:layout_height="15dp"
android:src="@drawable/btn_main_arrow_more" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>fragment_home.xml
fragment_home.xml
# Viewpager만들기
fragment_home을 보면 이미지들을 좌우로 넘겨서 볼수있는 viewpager를 만들어야한다
viewpager를 만들기위해서는 적용할 이미지가 들어갈 fragment.xml파일과 코틀린파일, Adapter가 필요하다.
fragment_home.xml파일에다가 viewpager2를 적용해준다
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/home_banner_vp"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="15dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/home_today_music_oversea_hs"/>
그리고 새로운 fragment_banner.xml과 BannerFragment.kt파일을 생성해서 viewpager에 들어갈 이미지를 따로 만들어준다
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/banner_image_iv"
android:layout_width="match_parent"
android:layout_height="100dp"
android:scaleType="fitXY"
android:src="@drawable/img_home_viewpager_exp_1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>fragment_banner.xml

BannerFragment.kt 파일에는 아래의 내용을 입력해준다
class BannerFragment(val imgRes : Int) : Fragment() {
lateinit var binding : FragmentBannerBinding
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
//binding 초기화
binding = FragmentBannerBinding.inflate(inflater, container, false)
//인자값으로 받은 이미지로 이미지뷰의 값변경
binding.bannerImageIv.setImageResource(imgRes)
return binding.root
}
}BannerFragment.kt
그다음 Adapter를 만들어준다.
//fragment_home에 있는 작은 viewpager를 만들기위한 adapter
class BannerVPAdapter(fragment : Fragment) : FragmentStateAdapter(fragment) {
//리스트를 만들어서 여러개의 fragment들을 담아둠
private val fragmentlist : ArrayList<Fragment> = ArrayList()
//데이터 몇개 전달할건지
//fragmentlist에 담긴 개수만큼 전달
override fun getItemCount(): Int {
return fragmentlist.size
}
//framgmentlist안에 있는 item들을 생성해주는 함수
override fun createFragment(position: Int): Fragment = fragmentlist[position]
//처음에 Fragment에는 아무것도 없기때문에 homefragment에 추가해줄 fragment작성
//각각의 똑같은 이미지만 바꿔서 fragment만들어줌(하나의 fragment로 가능)
fun addFragment(fragment: Fragment){
//fragmentlist를 인자값으로 받은 fragment를 추가
fragmentlist.add(fragment)
//리스트에 새로운값이 추가되었다는것을 알려줌
notifyItemInserted(fragmentlist.size-1)
}
}BannerVPAdapter.kt
마지막으로 HomeFragment로 돌아가서 아래와 같은 코드를 작성해서 viewpager와 adapter를 연결해서 화면에 최종적으로 보이게해준다.
//viewpager를 만들기위해 fragment데이터를 추가하고, viewpager연결해줌
//list안에 fragment추가
val bannerAdapter = BannerVPAdapter(this)
bannerAdapter.addFragment(BannerFragment(R.drawable.img_home_viewpager_exp_1))
bannerAdapter.addFragment(BannerFragment(R.drawable.img_home_viewpager_exp2_1))
//viewpager와 adapter연결
binding.homeBannerVp.adapter = bannerAdapter
binding.homeBannerVp.orientation = ViewPager2.ORIENTATION_HORIZONTAL //좌우로 스크롤될수있도록
# viewpager에 indicator적용
viewpager를 넘길때 몇번째인지 보기쉽게 나타내주는 indicator를 적용해볼것이다
CircleIndicator 라이브러리를 이용할것이기 때문에 CircleIndicator 라이브러리를 이용하기 위해 Module 수준의 build.gradle 파일에 아래의 의존성을 추가한다.
implementation ("me.relex:circleindicator:2.1.6")
drawable 디렉토리 하위로, shape_circle_gray 라는 이름의 리소스 파일을 추가한다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid
android:color="@color/grey"/>
</shape>
그리고 drawable 디렉토리 하위로, shape_circle_blue 라는 이름의 리소스 파일도 추가한다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid
android:color="@color/select_color"/>
</shape>
다시 fragment_home으로 돌아와서 CircleIndicator3을 사용해서 Viewpager2 밑에다 추가한다
<me.relex.circleindicator.CircleIndicator3
android:id="@+id/home_pannel_indicator"
android:layout_width="match_parent"
android:layout_height="32dp"
app:ci_drawable_unselected="@drawable/shape_circle_gray"
app:ci_drawable="@drawable/shape_circle_blue"
app:ci_animator="@animator/scale_with_alpha"
app:layout_constraintTop_toBottomOf="@id/home_pannel_background_vp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
마지막으로 HomeFragment에서 ViewPager와 Indicator를 연결해주면 Viewpager를 넘길때마다 몇번째에 있는지 indicator를 통해 쉽게알수있다
binding.homeBannerIndicator.setViewPager(binding.homeBannerVp)
# HomeFragment에서 오늘 발매음악에 있는 아이유 앨범을 눌렀을때 AlbumFragment로 이동하도록
HomeFragment에 setOnclickListener를 사용해서 아래와같은 코드를 써주면 해당 Fragment로 이동하게된다
Fragment와 Activity는 사용방법이 조금 다르기때문에 확인하고 코드를 써줘야한다
//homeAlbumImgIv1를 눌렀을때 AlbumFragment로 이동
binding.homeAlbumImgIv1.setOnClickListener {
(context as MainActivity).supportFragmentManager.beginTransaction().replace(R.id.main_frm,AlbumFragment()).commitAllowingStateLoss()
}

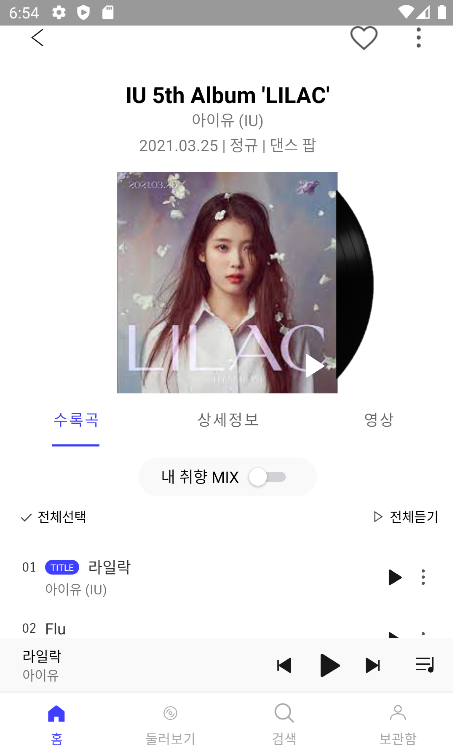
위에는 fragment_album에 해당하는 화면인데 위 화면처럼 수록곡,상세정보,영상 탭을 클릭했을때 해당하는 화면이 바뀌도록 할려면 TabLayout과 ViewPager를 연결해줘야한다
fragment_album에서는 디자인틀을 만들어준다고 생각하면 편할것같다
먼저 fragment_album에 수록곡,상세정보,영상쪽에 해당하는 TabLayout를 만들고,
해당 내용이 들어갈 부분을 ViewPager를 통해 만들어준다
<com.google.android.material.tabs.TabLayout
android:id="@+id/album_content_tb"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorFullWidth="false"
app:tabSelectedTextColor="#3f3fff"
app:tabIndicatorColor="#3f3fff"
app:tabRippleColor="#00ff0000"
app:layout_constraintEnd_toEndOf="@+id/album_album_iv"
app:layout_constraintStart_toStartOf="@+id/album_album_iv"
app:layout_constraintTop_toBottomOf="@+id/album_album_iv"/>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/album_content_vp"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toBottomOf="@+id/album_content_tb"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
fragment_album


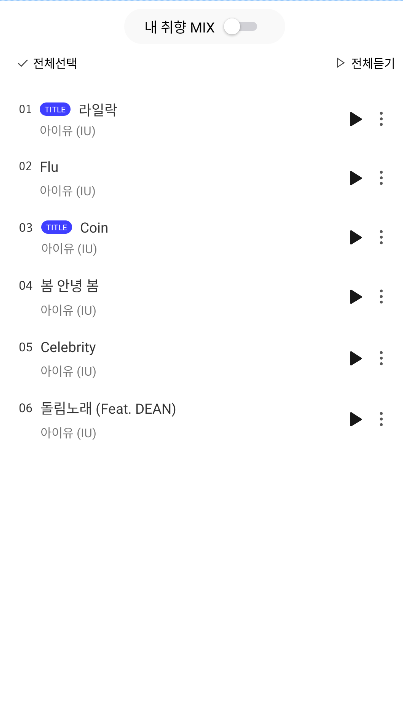
디자인탭에서 보면 이렇게 보인다. 이렇게 디자인을 해놓고 AlbumVPAdapter를 만들어준다
package com.example.flo
import androidx.fragment.app.Fragment
import androidx.viewpager2.adapter.FragmentStateAdapter
class AlbumVPAdapter(fragment : Fragment) : FragmentStateAdapter(fragment){
//3개의 fragment만들거임 (개수 3개)
override fun getItemCount(): Int = 3
// 수록곡,상세정보,영상의 각각 다른 fragment를 만들어야함
// fragment를 각각 따로 만든다음 연결해줌
override fun createFragment(position: Int): Fragment {
//position에 따라(수록곡,상세정보,영상을 눌렀을때에 따라) 다른 fragment 보여줌
return when(position){
0 -> SongFragment()
1 -> DetailFragment()
else -> VideoFragment()
}
}
}AlbumVPAdapter
AlbumFragment를 만들어서 방금 만들었던 AlbumVPAdapter를 연결해주고,
TabLayout과 ViewPager를 연결해준다
그리고 arrayListof를 사용하여 TabLayout에 들어갈 텍스트를 작성해준다
//view와 연결해주는 작업
val albumAdapter = AlbumVPAdapter(this)
binding.albumContentVp.adapter = albumAdapter
//TabLayout과 ViewPager연결
TabLayoutMediator(binding.albumContentTb, binding.albumContentVp){
//TabLayout에 들어갈 텍스트적음
tab, position ->
tab.text = information[position]
}.attach()
//fragment_album TabLayout에 들어갈 텍스트
private val information = arrayListOf("수록곡", "상세정보","영상")
이렇게 하면 수록곡을 눌렀을때 SongFragment, 상세정보를 눌렀을때 DetailFragment, 영상을 눌렀을때 VideoFragment가 실행된다.
fragment_song에 해당하는 디자인화면은 이렇게 만들어보았다
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:fillViewport="true"
android:orientation="vertical"
android:overScrollMode="never"
android:scrollbars="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/song_mix_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/textview_background_radius"
android:orientation="horizontal"
android:paddingStart="20dp"
android:paddingTop="5dp"
android:paddingEnd="20dp"
android:paddingBottom="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/song_mix_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="내 취향 MIX"
android:textColor="@color/black" />
<ImageView
android:id="@+id/song_mixoff_tg"
android:layout_width="50dp"
android:layout_height="25dp"
android:layout_gravity="center"
android:src="@drawable/btn_toggle_off" />
<ImageView
android:id="@+id/song_mixon_tg"
android:layout_width="50dp"
android:layout_height="25dp"
android:layout_gravity="center"
android:src="@drawable/btn_toggle_on"
android:visibility="gone" />
</LinearLayout>
<ImageView
android:id="@+id/song_all_select_iv"
android:layout_width="17dp"
android:layout_height="17dp"
android:layout_marginStart="15dp"
android:layout_marginTop="10dp"
android:src="@drawable/btn_playlist_select_off"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/song_mix_layout" />
<TextView
android:id="@+id/song_all_select_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="2dp"
android:text="전체선택"
android:textColor="@color/black"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@+id/song_all_select_iv"
app:layout_constraintStart_toEndOf="@+id/song_all_select_iv"
app:layout_constraintTop_toTopOf="@+id/song_all_select_iv" />
<ImageView
android:id="@+id/song_all_listen_iv"
android:layout_width="17dp"
android:layout_height="17dp"
android:layout_marginEnd="2dp"
android:src="@drawable/icon_browse_arrow_right"
app:layout_constraintBottom_toBottomOf="@+id/song_all_listen_tv"
app:layout_constraintEnd_toStartOf="@+id/song_all_listen_tv"
app:layout_constraintTop_toTopOf="@+id/song_all_listen_tv" />
<TextView
android:id="@+id/song_all_listen_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="15dp"
android:text="전체듣기"
android:textColor="@color/black"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@+id/song_all_select_tv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_all_select_tv" />
<LinearLayout
android:id="@+id/song_music_list_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginTop="20dp"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/song_all_select_tv">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/song_lalac_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/song_list_order_01_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="10dp"
android:fontFamily="sans-serif-smallcaps"
android:text="01"
android:textColor="#333"
android:textSize="12sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/song_list_title_01_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:background="@drawable/textview_background_select_color_radius"
android:paddingHorizontal="5dp"
android:paddingVertical="1dp"
android:text="TITLE"
android:textColor="@color/white"
android:textSize="8sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_order_01_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_order_01_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_order_01_tv" />
<TextView
android:id="@+id/song_music_title_01_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="라일락"
android:textColor="#333"
android:textSize="14sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_title_01_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_title_01_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_title_01_tv" />
<TextView
android:id="@+id/song_singer_name_01_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:text="아이유 (IU)"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/song_list_title_01_tv"
app:layout_constraintTop_toBottomOf="@+id/song_list_title_01_tv" />
<ImageView
android:id="@+id/song_play_01_iv"
android:layout_width="27dp"
android:layout_height="27dp"
android:src="@drawable/btn_miniplayer_play"
app:layout_constraintBottom_toBottomOf="@+id/song_more_01_iv"
app:layout_constraintEnd_toStartOf="@+id/song_more_01_iv"
app:layout_constraintTop_toTopOf="@+id/song_more_01_iv" />
<ImageView
android:id="@+id/song_more_01_iv"
android:layout_width="27dp"
android:layout_height="27dp"
android:layout_marginEnd="15dp"
android:src="@drawable/btn_player_more"
app:layout_constraintBottom_toBottomOf="@+id/song_singer_name_01_tv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_music_title_01_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/song_flu_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/song_list_order_02_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="10dp"
android:fontFamily="sans-serif-smallcaps"
android:text="02"
android:textColor="#333"
android:textSize="12sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/song_music_title_02_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="Flu"
android:textColor="#333"
android:textSize="14sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_order_02_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_order_02_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_order_02_tv" />
<TextView
android:id="@+id/song_singer_name_02_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:text="아이유 (IU)"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/song_music_title_02_tv"
app:layout_constraintTop_toBottomOf="@+id/song_music_title_02_tv" />
<ImageView
android:id="@+id/song_play_02_iv"
android:layout_width="27dp"
android:layout_height="27dp"
android:src="@drawable/btn_miniplayer_play"
app:layout_constraintBottom_toBottomOf="@+id/song_more_02_iv"
app:layout_constraintEnd_toStartOf="@+id/song_more_02_iv"
app:layout_constraintTop_toTopOf="@+id/song_more_02_iv" />
<ImageView
android:id="@+id/song_more_02_iv"
android:layout_width="27dp"
android:layout_height="27dp"
android:layout_marginEnd="15dp"
android:src="@drawable/btn_player_more"
app:layout_constraintBottom_toBottomOf="@+id/song_singer_name_02_tv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_music_title_02_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/song_coin_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/song_list_order_03_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="10dp"
android:fontFamily="monospace"
android:text="03"
android:textColor="#333"
android:textSize="12sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/song_list_title_03_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:background="@drawable/textview_background_select_color_radius"
android:paddingHorizontal="5dp"
android:paddingVertical="1dp"
android:text="TITLE"
android:textColor="@color/white"
android:textSize="8sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_order_03_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_order_03_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_order_03_tv" />
<TextView
android:id="@+id/song_music_title_03_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="Coin"
android:textColor="#333"
android:textSize="14sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_title_03_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_title_03_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_title_03_tv" />
<TextView
android:id="@+id/song_singer_name_03_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:text="아이유 (IU)"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/song_list_title_03_tv"
app:layout_constraintTop_toBottomOf="@+id/song_list_title_03_tv" />
<ImageView
android:id="@+id/song_play_03_iv"
android:layout_width="27dp"
android:layout_height="27dp"
android:src="@drawable/btn_miniplayer_play"
app:layout_constraintBottom_toBottomOf="@+id/song_more_03_iv"
app:layout_constraintEnd_toStartOf="@+id/song_more_03_iv"
app:layout_constraintTop_toTopOf="@+id/song_more_03_iv" />
<ImageView
android:id="@+id/song_more_03_iv"
android:layout_width="27dp"
android:layout_height="27dp"
android:layout_marginEnd="15dp"
android:src="@drawable/btn_player_more"
app:layout_constraintBottom_toBottomOf="@+id/song_singer_name_03_tv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_music_title_03_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/song_spring_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/song_list_order_04_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="10dp"
android:text="04"
android:textColor="#333"
android:textSize="12sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/song_music_title_04_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="봄 안녕 봄"
android:textColor="#333"
android:textSize="14sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_order_04_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_order_04_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_order_04_tv" />
<TextView
android:id="@+id/song_singer_name_04_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:text="아이유 (IU)"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/song_music_title_04_tv"
app:layout_constraintTop_toBottomOf="@+id/song_music_title_04_tv" />
<ImageView
android:id="@+id/song_play_04_iv"
android:layout_width="27dp"
android:layout_height="27dp"
android:src="@drawable/btn_miniplayer_play"
app:layout_constraintBottom_toBottomOf="@+id/song_more_04_iv"
app:layout_constraintEnd_toStartOf="@+id/song_more_04_iv"
app:layout_constraintTop_toTopOf="@+id/song_more_04_iv" />
<ImageView
android:id="@+id/song_more_04_iv"
android:layout_width="27dp"
android:layout_height="27dp"
android:layout_marginEnd="15dp"
android:src="@drawable/btn_player_more"
app:layout_constraintBottom_toBottomOf="@+id/song_singer_name_04_tv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_music_title_04_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/song_celebrity_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/song_list_order_05_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="10dp"
android:text="05"
android:textColor="#333"
android:textSize="12sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/song_music_title_05_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="Celebrity"
android:textColor="#333"
android:textSize="14sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_order_05_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_order_05_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_order_05_tv" />
<TextView
android:id="@+id/song_singer_name_05_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:text="아이유 (IU)"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/song_music_title_05_tv"
app:layout_constraintTop_toBottomOf="@+id/song_music_title_05_tv" />
<ImageView
android:id="@+id/song_play_05_iv"
android:layout_width="27dp"
android:layout_height="27dp"
android:src="@drawable/btn_miniplayer_play"
app:layout_constraintBottom_toBottomOf="@+id/song_more_05_iv"
app:layout_constraintEnd_toStartOf="@+id/song_more_05_iv"
app:layout_constraintTop_toTopOf="@+id/song_more_05_iv" />
<ImageView
android:id="@+id/song_more_05_iv"
android:layout_width="27dp"
android:layout_height="27dp"
android:layout_marginEnd="15dp"
android:src="@drawable/btn_player_more"
app:layout_constraintBottom_toBottomOf="@+id/song_singer_name_05_tv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_music_title_05_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/song_sing_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/song_list_order_06_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="10dp"
android:text="06"
android:textColor="#333"
android:textSize="12sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/song_music_title_06_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="돌림노래 (Feat. DEAN)"
android:textColor="#333"
android:textSize="14sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_order_06_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_order_06_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_order_06_tv" />
<TextView
android:id="@+id/song_singer_name_06_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:text="아이유 (IU)"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/song_music_title_06_tv"
app:layout_constraintTop_toBottomOf="@+id/song_music_title_06_tv" />
<ImageView
android:id="@+id/song_play_06_iv"
android:layout_width="27dp"
android:layout_height="27dp"
android:src="@drawable/btn_miniplayer_play"
app:layout_constraintBottom_toBottomOf="@+id/song_more_06_iv"
app:layout_constraintEnd_toStartOf="@+id/song_more_06_iv"
app:layout_constraintTop_toTopOf="@+id/song_more_06_iv" />
<ImageView
android:id="@+id/song_more_06_iv"
android:layout_width="27dp"
android:layout_height="27dp"
android:layout_marginEnd="15dp"
android:src="@drawable/btn_player_more"
app:layout_constraintBottom_toBottomOf="@+id/song_singer_name_06_tv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_music_title_06_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.core.widget.NestedScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>fragment_song

# 맨 밑에 하단 플레이어를 클릭했을때 SongActivity로 이동하고,
하단플레이어에 있는 제목,가수의 텍스트값을 SongActivity로 전달하기
먼저 Song.kt에 노래제목,가수에 해당하는 데이터를 저장해준다
package com.example.flo
//데이터 클래스
data class Song(
val title : String = "", //노래제목
val singer : String = "" //가수
)Song.kt
// 하단 플레이어 클릭하면, SongActivity에 있는 제목,가수의 값이 같게 바뀌게
// (하단플레이어 -> SongActivity로 데이터값 전달되게)
// text값들을 string값으로 바꿔서 가져오기
val song = Song(binding.mainMiniplayerTitleTv.text.toString(), binding.mainMiniplayerSingerTv.text.toString())
//binding을 사용해서 id값 가져오기
//mainPlayerCl눌렀을때 SongActivity로 이동
binding.mainPlayerCl.setOnClickListener {
//startActivity(Intent(this, SongActivity::class.java))
val intent = Intent(this, SongActivity::class.java)
intent.putExtra("title", song.title) //putExtra를 사용해서 title(제목)데이터를 보내줌
intent.putExtra("singer", song.singer) //putExtra를 사용해서 singer(가수)데이터를 보내줌 (보낸데이터는 SongActivity에서 받음)
startActivity(intent)
}
MainActivity.kt
//MainActivity에서 보낸데이터 받음(제목,가수)
if (intent.hasExtra("title") && intent.hasExtra("singer")){
//MainActivity에서 보낸데이터 받아서, 제목과 가수의 이름을 바꿔줌
binding.songMusicTitleTv.text = intent.getStringExtra("title")
binding.songSingerNameTv.text = intent.getStringExtra("singer")
}
}SongActivity.kt
이렇게 해주면 하단플레이어를 눌렀을때 해당 제목과 가수의 값이 SongActivity로 전달된다
# 이미지 클릭시 이미지 변경하기
FLO앱 만들때 많이 쓰이는 기능인데 재생버튼을 눌렀을때 정지버튼으로 이미지가 바뀌게 만들어보겠다
activity_song에서 재생버튼은 보이게하고 정지버튼은 visibility = "gone"을 사용해서 보이지않게 표시해준다
<ImageView
android:id="@+id/song_miniplayer_iv"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/btn_miniplayer_play" />
<ImageView
android:id="@+id/song_pause_iv"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/btn_miniplay_mvpause"
android:visibility="gone" />activity_song
그리고 SongActivity로 가서 setPlayerStatus함수를 생성해준다음, 버튼을 눌렀을때 이미지가 바뀌도록 아래처럼 코드를 작성해주면 된다
//재생버튼 눌렀을때 이미지 바뀌는 함수
fun setPlayerStatus(isPlaying : Boolean){
if(isPlaying){
binding.songMiniplayerIv.visibility = View.VISIBLE
binding.songPauseIv.visibility = View.GONE
}
else{
binding.songMiniplayerIv.visibility = View.GONE
binding.songPauseIv.visibility = View.VISIBLE
}
}//songMiniplayerIv버튼 눌렀을때 재생버튼으로 이미지 바뀌게
binding.songMiniplayerIv.setOnClickListener {
setPlayerStatus(false)
}
//songPauseIv버튼 눌렀을때 정지버튼으로 이미지 바뀌게
binding.songPauseIv.setOnClickListener{
setPlayerStatus(true)
}SongActivity
# 클릭이벤트 리스너로 이미지 변경하기
SongFragment에 있는 토글버튼 변경
SongFragment에 아래와 같이 코드를 작성하면, 토글버튼을 클릭할때마다 토글의 ON, OFF가 반복되는것을 볼수있다
class SongFragment : Fragment(){
lateinit var binding : FragmentSongBinding
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
binding = FragmentSongBinding.inflate(inflater,container,false)
//songMixoffTg버튼 클릭했을때 이미지변경
binding.songMixoffTg.setOnClickListener {
binding.songMixoffTg.visibility = View.GONE
binding.songMixonTg.visibility = View.VISIBLE
}
binding.songMixonTg.setOnClickListener {
binding.songMixoffTg.visibility = View.VISIBLE
binding.songMixonTg.visibility = View.GONE
}
return binding.root
SongFragment
# 이전버튼 클릭했을때 HomeFragment로 이동
AlbumFragment에 setOnClickListener를 사용해서 이전버튼을 눌렀을때 HomeFragment로 이동할수있도록 아래 코드를 추가해준다
//albumBackIv버튼 클릭했을때
binding.albumBackIv.setOnClickListener {
(context as MainActivity).supportFragmentManager.beginTransaction().replace(R.id.main_frm,HomeFragment()).commitAllowingStateLoss()
}AlbumFragment
최종적으로 지금까지 만든화면이다
'Android Project > Extras..' 카테고리의 다른 글
| [Android/Kotlin] FLO앱 클론코딩(3) - Splash화면 (0) | 2024.01.05 |
|---|---|
| [Android/Kotlin] FLO앱 클론코딩(2) (0) | 2024.01.05 |
| [Android/Kotlin] 퀴즈앱(2) (0) | 2023.12.15 |
| [Android/Kotlin] 드로잉앱(1) (0) | 2023.12.13 |
| [Android/Kotlin] 퀴즈앱(1) (0) | 2023.12.10 |

