# 회원가입 페이지 만들기 구현사항
- SignpActivity를 생성해 주세요.
- 타이틀 이미지는 원하는 이미지로 넣어주세요.
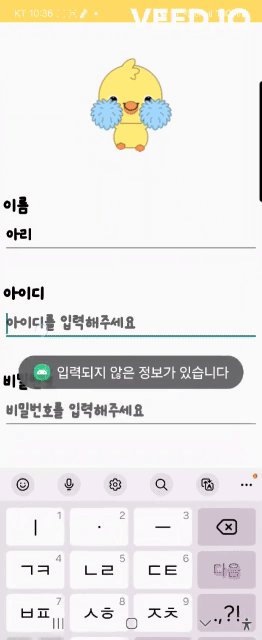
- 이름, 아이디, 비밀번호 모두 입력 되었을 때만 회원가입 버튼이 눌리도록 구현합니다. 셋 중 하나라도 비어있으면 “입력되지 않은 정보가 있습니다” 라는 토스트 메세지를 출력하도록 구현합니다.
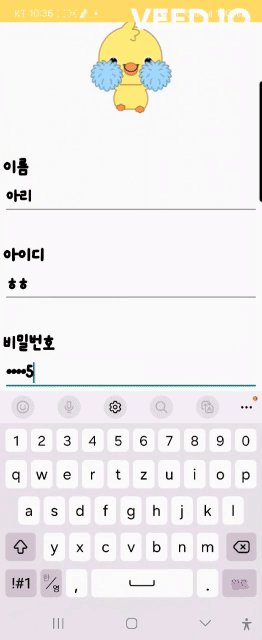
- 비밀번호 EditText는 입력 내용이 가려져야 합니다.(●●● 처리)
- 회원가입 버튼이 눌리면 SignInActivity로 이동하도록 구현합니다. (finish 활용)
저번시간까지는 회원가입버튼을 누르면 이동하도록하는것만 만들었기 때문에 회원가입창 디자인과 해당조건 기능구현을 해줄것이다
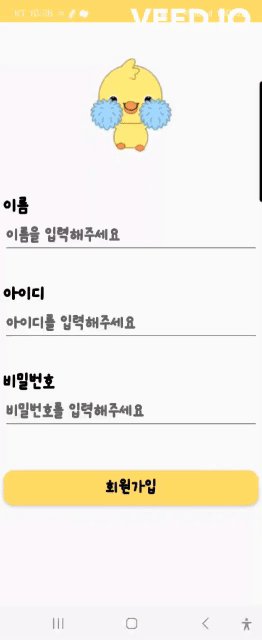
디자인은 이렇게 해주었다
이름,아이디,비밀번호를 입력할 수 있는 EditText와 회원가입 버튼을 만들었다
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SignUpActivity">
<ImageView
android:id="@+id/duck_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/duck1" />
<TextView
android:id="@+id/name_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:text="이름"
style="@style/TextStyle"
app:layout_constraintStart_toStartOf="@+id/name_et"
app:layout_constraintTop_toBottomOf="@+id/duck_img" />
<EditText
android:id="@+id/name_et"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:ems="10"
android:hint="이름을 입력해주세요"
style="@style/TextStyle2"
android:inputType="text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/name_tv" />
<TextView
android:id="@+id/id_tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:text="아이디"
style="@style/TextStyle"
app:layout_constraintStart_toStartOf="@+id/id_et2"
app:layout_constraintTop_toBottomOf="@+id/name_et" />
<EditText
android:id="@+id/id_et2"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:ems="10"
android:hint="아이디를 입력해주세요"
style="@style/TextStyle2"
android:inputType="text"
app:layout_constraintEnd_toEndOf="@+id/name_et"
app:layout_constraintStart_toStartOf="@+id/name_et"
app:layout_constraintTop_toBottomOf="@+id/id_tv2" />
<TextView
android:id="@+id/password_tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:text="비밀번호"
style="@style/TextStyle"
app:layout_constraintStart_toStartOf="@+id/password_et2"
app:layout_constraintTop_toBottomOf="@+id/id_et2" />
<EditText
android:id="@+id/password_et2"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:ems="10"
android:hint="비밀번호를 입력해주세요"
style="@style/TextStyle2"
android:inputType="textPassword"
app:layout_constraintEnd_toEndOf="@+id/id_et2"
app:layout_constraintStart_toStartOf="@+id/id_et2"
app:layout_constraintTop_toBottomOf="@+id/password_tv2" />
<Button
android:id="@+id/sign_btn2"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:background="@drawable/button_radius_yellow"
android:text="회원가입"
style="@style/TextStyle2"
android:layout_marginTop="55dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/password_et2" />
</androidx.constraintlayout.widget.ConstraintLayout>activity_sign_up.xml

기능구현은 LV1이랑 비슷하다
findViewById로 아이디를 통해 레이아웃과 연결해주고
회원가입버튼 클릭시 이름,아이디,비밀번호값을 String값으로 바꿔서 가져온다
그다음 if문을 통해 이름,아이디,비밀번호 값중 하나라도 비어있으면 토스트메시지를 출력하고, 아니면 SignInActivity로 이동하도록했다. 마지막으로 finish를 사용해서 엑티비티를 완전히 종료시켜줬다
class SignUpActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_sign_up)
val name = findViewById<EditText>(R.id.name_et)
val id = findViewById<EditText>(R.id.id_et2)
val password = findViewById<EditText>(R.id.password_et2)
val signBtn = findViewById<Button>(R.id.sign_btn2)
// 회원가입 버튼 클릭시
signBtn.setOnClickListener {
// 사용자가 입력한 이름,아이디,비밀번호값 가져오기
val name = name.text.toString()
val id = id.text.toString()
val password = password.text.toString()
// 이름,아이디,비밀번호값중 하나라도 비어있으면
if(name.isEmpty() || id.isEmpty() || password.isEmpty()){
Toast.makeText(this, "입력되지 않은 정보가 있습니다", Toast.LENGTH_SHORT).show()
}else{
// 아니면 SignInActivity로 이동
val intent = Intent(this, SignInActivity::class.java)
startActivity(intent)
finish()
}
}
}
}SignUpActivity.kt
이렇게 하면 값을 하나라도 입력하지 않으면 "입력되지 않은 정보가 있습니다"라고 뜨고
값을 다 입력해야지만 SignInActivity로 이동하는 것을 확인할 수 있다!!

'개발 노트 > Kotlin' 카테고리의 다른 글
| Android 앱개발 입문과제(LV4) - 추가구현 (0) | 2024.03.18 |
|---|---|
| Android 앱개발 입문과제(LV3) - 자기소개 페이지 만들기 (0) | 2024.03.18 |
| Android 앱개발 입문과제(LV1) - 로그인 페이지 만들기 (0) | 2024.03.18 |
| git cannot identify version of git executable 오류 (0) | 2024.03.14 |
| [kotlin] 문법 5주차 정리 - 심화 (1) | 2024.03.12 |



